Amazon.com: Animate.css: Conhecendo a biblioteca de forma prática. (Portuguese Edition) eBook: Santos, Maicon: Kindle Store

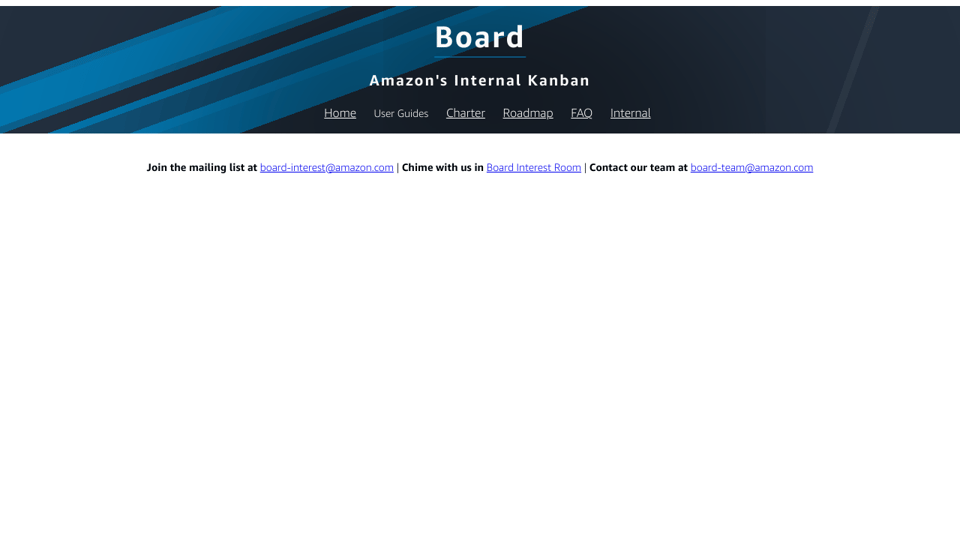
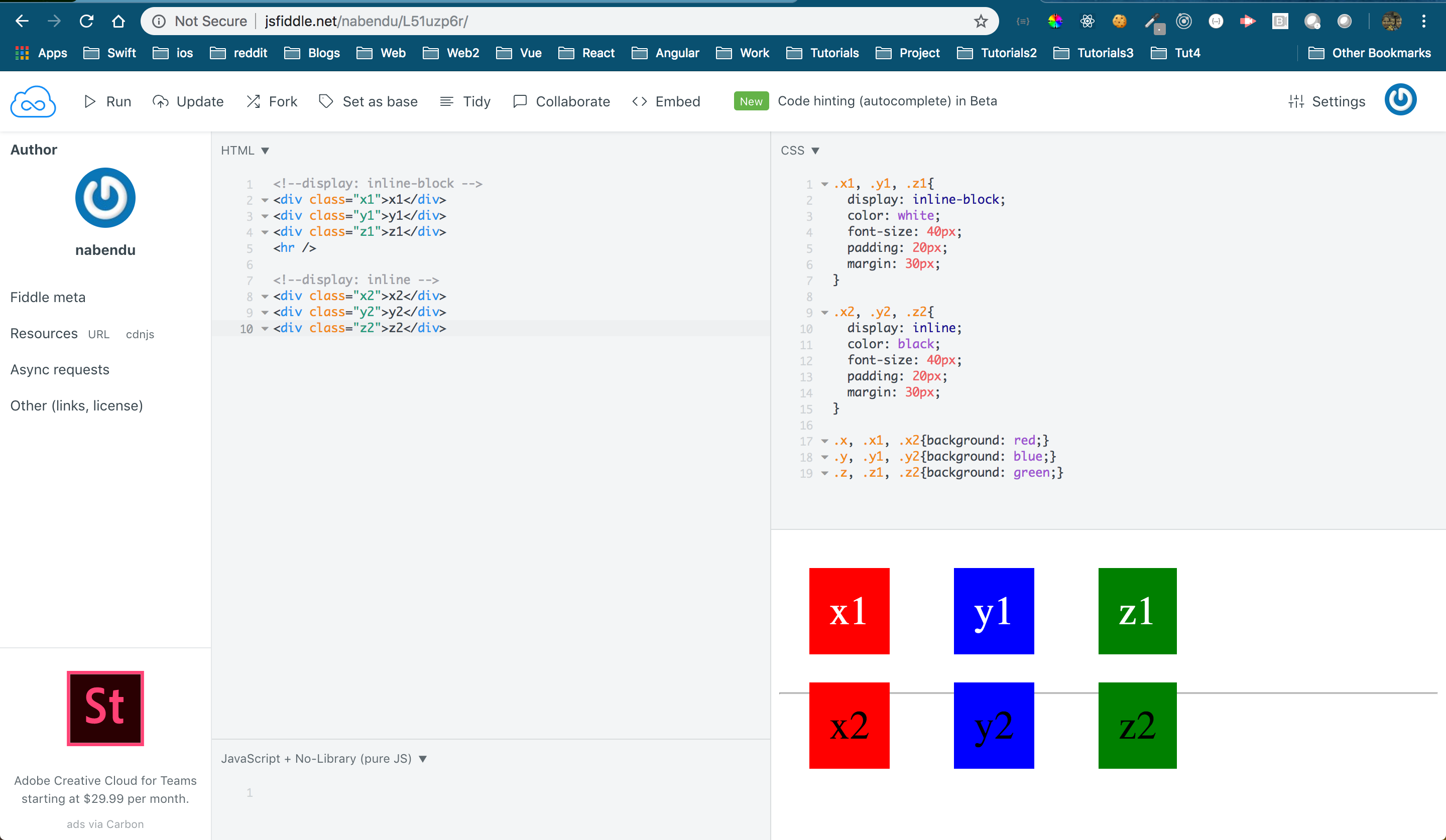
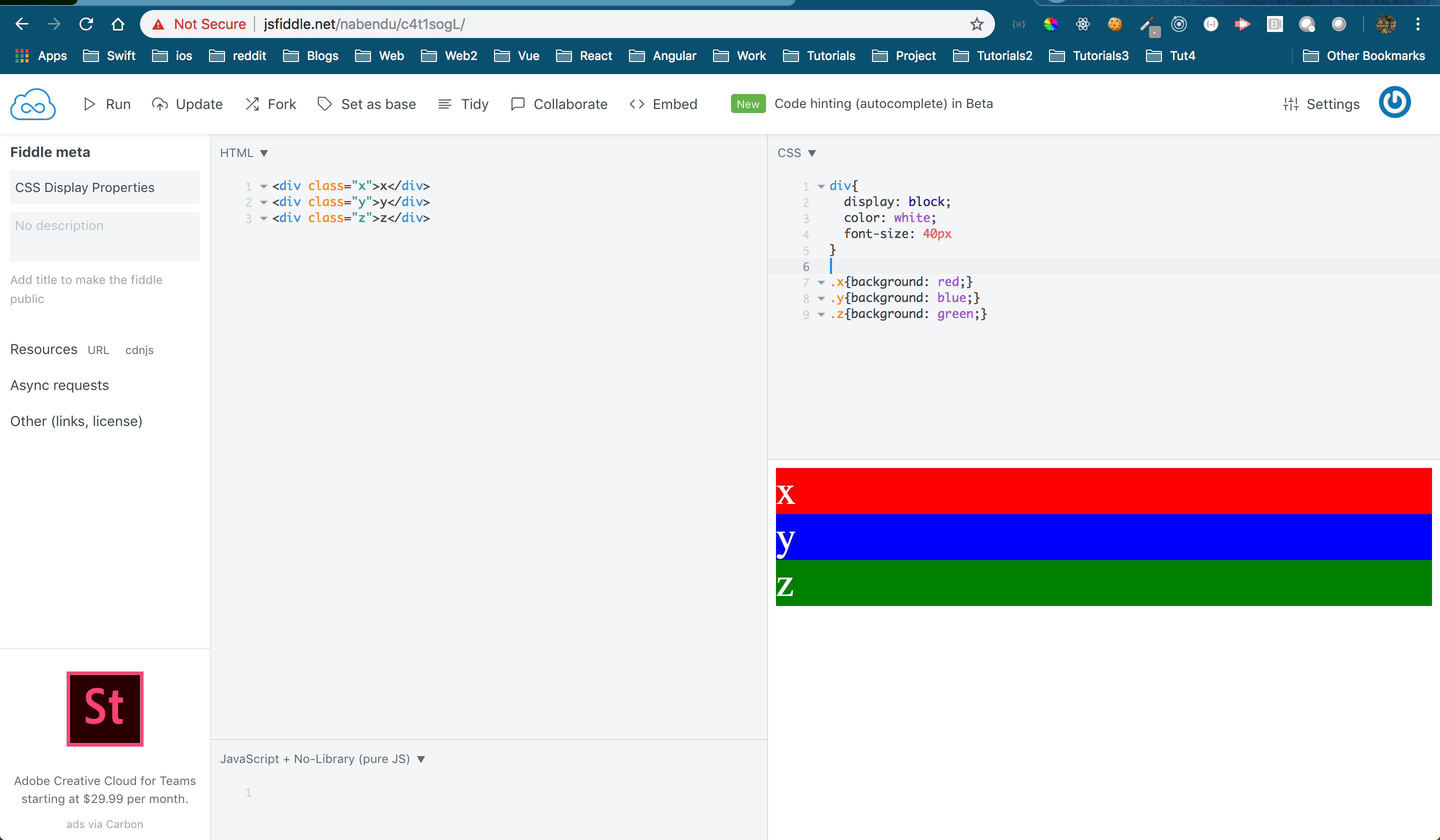
CSS Display Properties - Difference between all display properties | | Display property, Tech blogs, Learn html and css

pay_with_amazon { margin: 0; line-height: 1em; display: inline-block; border: 0; float: right; margin-left:.236em; } #pay_with_amazon img { width: auto !important; vertical-align: middle; cursor: pointer; box-shadow: none; border: 0; padding:0; margin ...